AIのサポートで機能を追加
以前、「誰か教えて!~利用者同士で使い方を教えあおう!~」という投稿の中でいろいろご質問をいただきましたが、その中でファイルウェブコミュニティに準ずる機能として以下の要望がありました。
特定ユーザーの過去日記を時系列で順々に読むにはどうすればよいのでしょうか?
前回・次回日記などのアイコン、日記一覧などインデックスが見あたりません。

日記一覧については、サイドバーにある投稿者のアイコンを選択して、投稿タブ(ペンのマーク)を選択すると日記の一覧が表示されます。※使い勝手は別として
前回の日記、次回の日記のリンクについては、テストサイトの試使用の段階からも要望があり、私にそのスキルがあれば実装したいと思っていたんですが、なかなかそういったスキルは一朝一夕で身につくものではなく棚上げになっていました。
一度どこかでPHP言語とWordpressの基礎を学ばないと無理かなと、講習会でも行けたらいいなと思っていましたが、思わぬ相談役を見つけました。
ChatGPTの登場
最近話題なので皆さんもご存じだと思いますが、2022年11月末にOpenAI社からChatGPTが発表されました。私も2023年1月くらいから使い始めましたが、これがなかなかよくできたAIです。ChatGPT自身に紹介をしてもらうとこんな感じです。
ChatGPTは、OpenAIが開発した自然言語処理の大型言語モデルです。人間のように文章を読み取り、翻訳、文章生成、問答応答などのタスクを自動で行うことができます。ChatGPTは大量のテキストデータを学習しており、語彙や文法、論理構造などに関する知識を獲得しています。そのため、自然な表現での会話や、多様な分野にわたる知識の提供などに活用されています。
大量の情報や会話を学習させることで、違和感のない対話をして見せるAIのようですが、いわゆる話し言葉の内容を前後の文脈まで含めて理解することには驚きましたし、その対話を通じてプログラミング言語を操ることもでき、作りたいコードの仕様を説明してコードを書いてもらうことができるのです。
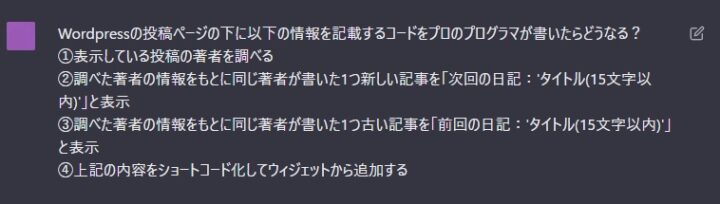
とはいえ、自分の実現したいことがうまく伝わらないと作りたいコードを返してはくれないので、多少”調教”が必要ですし、なんでも実現できるというわけではないんですが、前述の要望に合った「前回の日記」、「次回の日記」が作れないか聞いてみました。
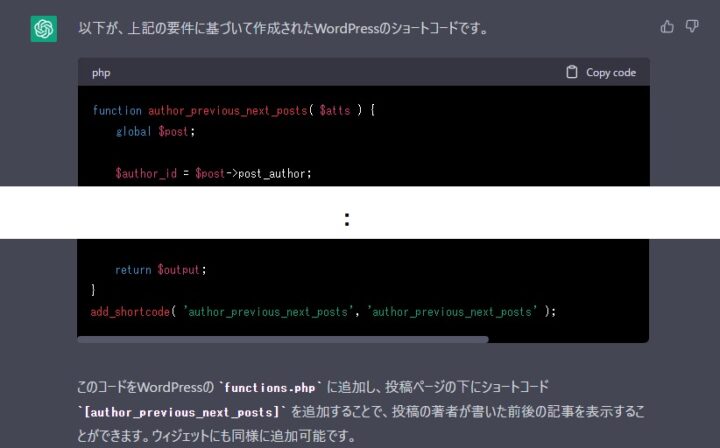
そうすると以下の通りすらすらと回答してくれました。(1億人以上の登録があるようなので、みんなが使っているときはかなり時間がかかります。)
ちょっと専門的な話ですし、コードの詳細は省略しますが、Wordpressの主要な構成となっているfunction.phpというファイルにコードを入力してショートコードとして呼び出せるようにして置き、設定画面からウィジェットを設置してショートコードを入力することで実現するコードになっています。
簡単なコードなら一発でもできますが、このコードを書いてもらうために、どう指示を出せばいいのかかなり試行錯誤はしてますし、必ずしも一発で作ってほしいコードが返ってくるわけではありませんので、ChatGPTとのコミュニケーション方法を学ぶ必要があります。
表示の文字数制限もあり、あまり長くなると途中で表示が止まったりもするので、まずは実現したい骨子をシンプルに作ってもらいつつ、徐々に追加したい機能を要望を重ねていくと最終的に作りたいコードまで書いてくれます。
WP Stagingの導入で試験環境のハードルが下がった
いくらChatGPTが優秀であっても、その機能を実装する前のテストが自由にできなければ、試行錯誤はできませんし、カスタマイズに取り掛かるにも時間がかかってしまい、遅々として進みません。
メンテナンスで何度かサイトにアクセスできなくなるアクシデントも経験していますし、事前の試験は慎重に行う必要があります。何とか手軽に本番環境そっくりの試験環境が作れないかという悩みを抱えているのは私だけではないのでしょう。拡張機能(プラグイン)にそうした要望を叶えてくれるWP Stagingという拡張機能を見つけました。
WP Stagingは、WordPressサイトを簡単かつ安全にテストするための便利なプラグインです。このプラグインを使用すると、本番サイトに影響を与えることなく、本番と同じサーバ環境に投稿内容まで反映したオリジナルそっくりのステージングサイトを構築でき、テストや開発を行うことができます。また有料版ではテストが完了したら、簡単に本番サイトに反映させることもできます。
この複製機能により、プラグインを使用することでWordPressサイトの開発をより安全かつ迅速に進めることができます。WP Stagingは特に開発者やデザイナーには非常に重要なツールです。
コメント投稿欄の下に機能を追加
今回追加した機能は、前回の日記(前へ)、次回の日記(次へ)へ移動するリンクです。コメント投稿欄の上に追加されていますのでご確認ください。前述のコードとは別の方法で実装しましたが、これで連載記事も続けて読みやすくなったと思います。
タイトルの文字数に制限はかけていないため、スマートフォンなどでは表示が長いと改行されて表示されますが、まぁ許容範囲でしょう。
サムネイル画像をつけるかも迷ったんですが、画像が入ると表示が崩れやすく、スタイルシートの調整も大変だったので妥協しました。
とはいえ、プログラマでもない私がPhil-M Communityのようなサイトをカスタマイズできてしまうくらい、素人でもプログラムが作れてしまうのですから、MicrosoftのアプリケーションにAIが実装され、ローカル環境のファイルを扱えるようになるとオフィスの事務仕事は劇的に変わりそうです。事務業務は本当に取って代わられる時代がすぐそこに迫っていることを実感してしまいますね。
仕事の上でも私は自分の環境をカスタマイズするのに使っていて非常に便利ですし、ぜひ皆様も早めにChatGPTのようなAIに触れて、どう扱えば自分の人生を豊かにできるのか、お試しいただければと思います。









コメント ※編集/削除は管理者のみ
「特定ユーザーの過去日記を時系列で順々に読む」ための機能を要望した本人です。ありがとうございます。これで連載日記を読むのにとても便利になりました。
今までは教えて頂いた「ログインせずに投稿者プロフィールをクリック」で過去日記を一覧表示させていましたが、これでいちいちログアウトする手間もいらなくなりました。
表示ですが前と次だけで「へ」はいらないような気がしますが、いかがでしょうか。表示文字列削減にもなります。
MacWinFanさん、こんにちは
記事を投稿するときに、タグ欄に AV10, MARANTZ 等入力しておくと
記事下段の関連記事欄に同一タグの記事を表示しますので
連載日記等を投稿するときは、タグを活用することをお勧めいたします。
また、表示されている記事上段のタグ(例:AV10)をクリックすると
クリックしたタグと同一の記事の一覧が表示されます。
ふかひれさん、ご教示ありがとうございます。
タグ欄に入れられる文字列は1つだけですよね?複数のタグを付ける方法はありますか?
宜しくお願い致します。
MacWinFanさん、おはようございます。
AV10, MARANTZ と , (半角カンマ)で区切ると 10個は設定できるようです。
(10個以上は試していません。)
ありがとうございます、できました。タグ付けでグループ分けしていきます。
コメントやご意見ありがとうございます。
次回の記事へ、前回の記事へというのは、Wordpressの標準機能だと、全ユーザーの投稿した順番に従って動作する機能だったので、各ユーザーごとに時系列に従って閲覧する機能を実装するのが難しかったのですが、ChatGPTに質問を投げかけて何とか形にすることができました。
「前へ」「次へ」を「前」「次」としたらどうかというご意見ですが、他にも「前の記事表示へ」「次の記事表示へ」と文字を増やして機能を認識しやすくしてはどうか?というご意見もメッセージでいただいています。
一応スマートフォン表示を考えてこの文言にしています。文字自体の変更は難しくありませんが、いろいろご意見もあると思うので、今後の検討材料とさせてください。
管理人様お疲れ様です。今回の機能追加はとても良かったと思います。
当方は旧サイト時代から自身の目次ページへのリンクを常設していて、新サイトでも【投稿一覧へ】と【新旧の目次ページへ】を記事の1行目に付加していたくらいですので、今回から記事を最後まで読んで前後のページを簡単に確認できるようになり、ありがとうございます。
こちらから希望したいのはコメントを書き込んだ後もコメントした本人なら自由に内容を編集できるようにして欲しいと思います。
5分で編集が打ち切られてしまうと誤字脱字を見つけらないまま残ってしまうこともあり現在のように5分で編集を打ち切る必然性ってあるのかな?と思っています。
もちろん短いコメントを心掛けるとか、長文ならテキストエディターで十分に内容を推敲して完璧なコメントを入力するのが筋ですが、もう少しコメント入力へのお気楽度があっても良いのではないでしょうか・・ご検討方よろしくお願い致します。
もちろん「最近のコメント」が全体公開になっていることや、編集可能時間の制限によってコメント書込がより慎重になり、トラブルを招くような荒いコメントが皆無になった効果もあるので様子を見ていましたが皆さん紳士的なコメントばかりですので以前から感じていた事を記しました。
ご検討方、よろしくお願い致します。
ご意見ありがとうございます。
私も余計な制限はかけずに済めばいいと思いますが、コメントの編集に関してはテストサイトの時からいろいろ検討した結果、以下のような理由で今の仕様にしました。
①コメントの削除禁止
責任を重くすることで自制を促す意味合いがあります。コメントを削除する機能がなければ、失言等があっても消せないので、投稿が慎重になり、悪質なコメントを抑制することができ、カッとなって言いすぎてしまうのを防げるでしょう。
②コメントの時間制限
削除禁止を前提とすると、コメントは投稿してしまったが、ちょっとした誤字脱字は修正したいという場合に修正ができないので、時間制限を設けてコメントの内容を修正可能にしています。
この仕様はファイルウェブコミュニティでの経験において、自分の都合の悪いコメントを消して印象操作をされている日記等をいくつも見てきましたので、今の仕様にしています。今後会員登録の緩和を考えると、自由にコメントを編集できるようにするのは、場が荒れる原因になるので、編集機能の権限の緩和は難しいというのが管理者としての見解です。
<代替案>
修正時間を5分から延長することはおそらく可能です。
返信ありがとうございます。
当方にあっては、どちらかと言うと少し溜めてから比較的長文コメントをする傾向があります。
誤字脱字が多くてキーボード入力が遅いこともあり、5分間が短く感じるのかもしれませんね。
修正時間を5分から6分、7分と延長してもキリが無く、当方単独の意見から仕様が変わるのも嫌なので、一つの目安として5分間は大切にしていきたいと思います。
真摯なご検討ありがとうございました。